html5创建跳转页尾超链接的方法:1、在页尾创建一个元素,将其设置为锚点,语法“<元素名 id="锚点名称">...</元素名>”;2、创建一个超链接,将其与锚点关联即可,语法“<a href="#锚点名称">点我跳转页尾</a>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可以利用锚点链接实现跳转到页尾的效果。
什么是锚点链接?
HTML中的链接,正确的说法应该称作"锚点",它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
锚点就是定位器!
创建跳转页尾超链接
第一步:设置锚点
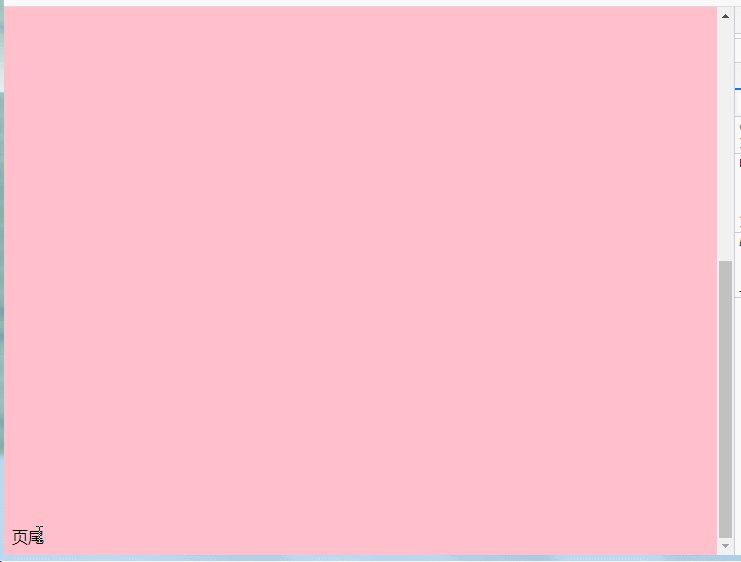
<div id="bottom">页尾</div>第二步:设置启动定位器的开关
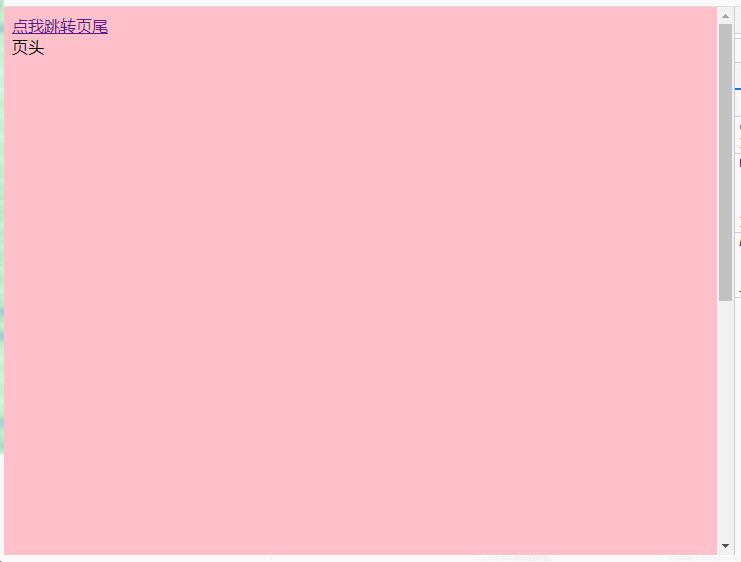
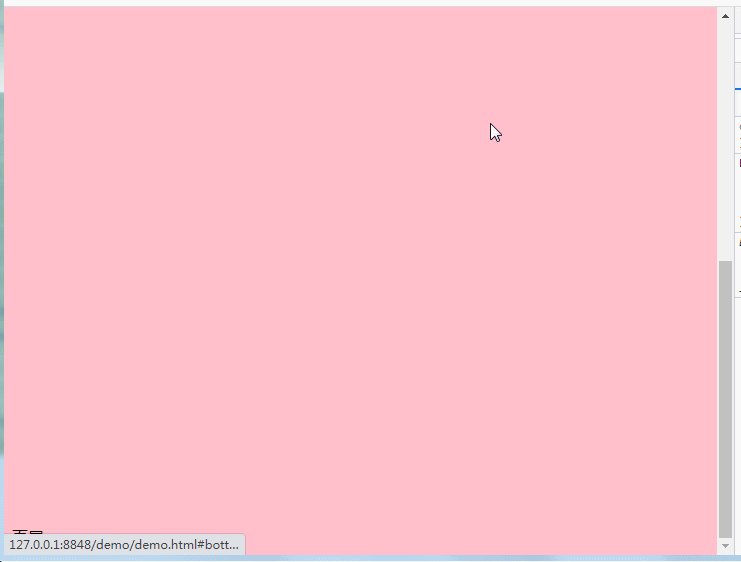
<a href="#bottom">点我跳转页尾 </a>示例代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><style>body{height: 1000px; background-color: #FFC0CB;position: relative;}#bottom{position: absolute;bottom: 0;}</style></head><body><a href="#bottom">点我跳转页尾 </a><div id="top">页头</div><div id="bottom">页尾</div></body></html>
相关推荐:《html视频教程》
以上就是html5怎么创建跳转页尾超链接的详细内容,更多请关注盛行IT其它相关文章!