google chrome调试工具怎么用?Google Chrome浏览器是一款非常受开发人员喜爱的浏览工具,提供的页面调试功能能够帮助用户更快的对代码进行测试。对于刚刚接触google浏览器的朋友而言,对于调试的工具还不太熟悉,那么下面自由互联小编要给大家带来google浏览器调试工具使用技巧,希望能够给大家带来一点帮助!

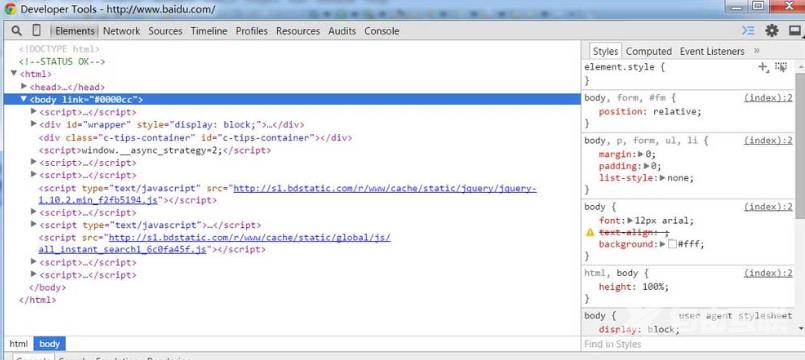
1、使用浏览器打开我们需要进行调试的页面,然后按下F12键,如下图所示。
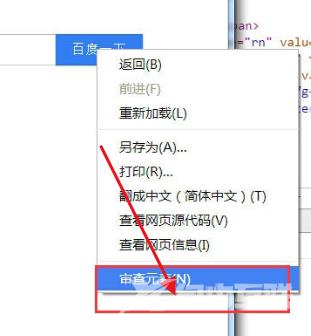
2、如果我们需要精准定位到需要调试的元素则可以在需要调试的元素上单击鼠标右键选择“审查元素”,如下图所示。

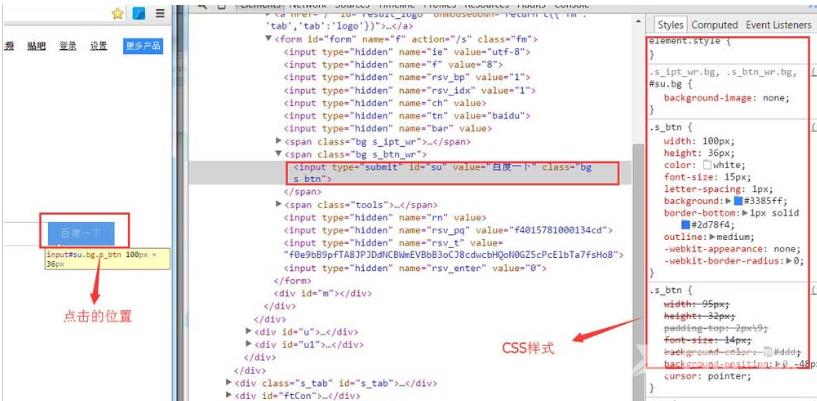
3、这时右边就会对应显示出该元素的代码,而更右侧的区域则会显示出该元素的css样式,如下图所示。

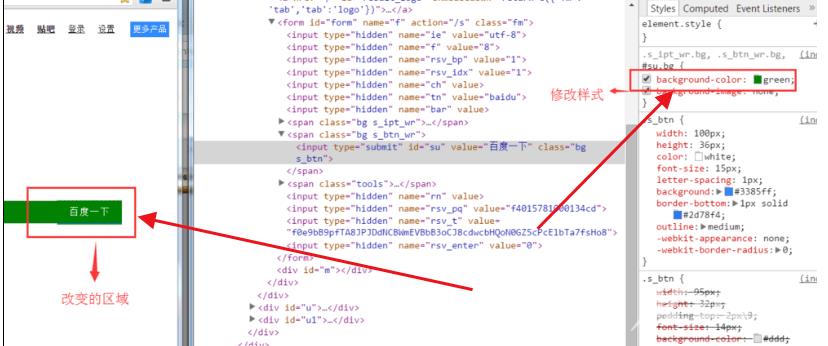
4、使用鼠标左键单击css样式代码中的空白处,就可以对这个元素添加新的样式了,新添加的样式效果会在左侧的网页内容中实时显示出来、如果我们需要取消某个css样式的效果则可以将该样式取消勾选,如下图所示。

关于【google chrome调试工具怎么用-google浏览器调试工具使用技巧】的内容就分享到这里了,想要尝试调试网页的朋友可以直接参考上面的方法进行操作哦!
【文章出处:大丰网页制作 http://www.1234xp.com/dafeng.html 提供,感恩】郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。