1、什么是监听属性?
所谓监听就是对内置对象的状态或者属性变化进行监听并且做出反应的响应,监听属性,意思就是可以监视其他数据的变化。
2、监听属性和计算属性的区别?
计算属性是依赖的值改变后重新计算结果更新DOM,会进行缓存。
属性监听的是属性值,当定义的值发生变化时,执行相对应的函数。
最主要的用途区别:
计算属性不能执行异步任务。计算属性一般不会用来向服务器请求或者执行异步任务,因为耗时可能会比较长,我们的计算属性要实时更新。所以这个异步任务就可以用监听属性来做。
总之一句话:computed能实现的,watch都能实现,computed不能实现的,watch也能实现
3、监听属性的使用
使用watch配置项,在配置项里面写上要监视的属性,每次属性值的变化都会触发handler函数回调,也可以监视计算属性的变化。
例子:
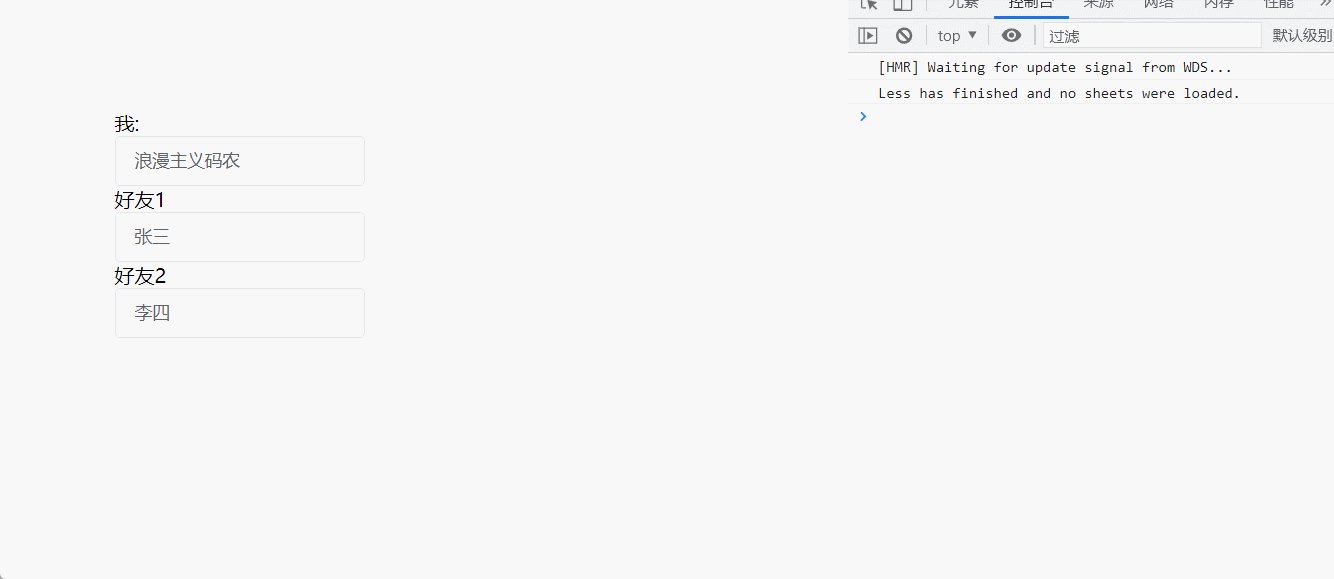
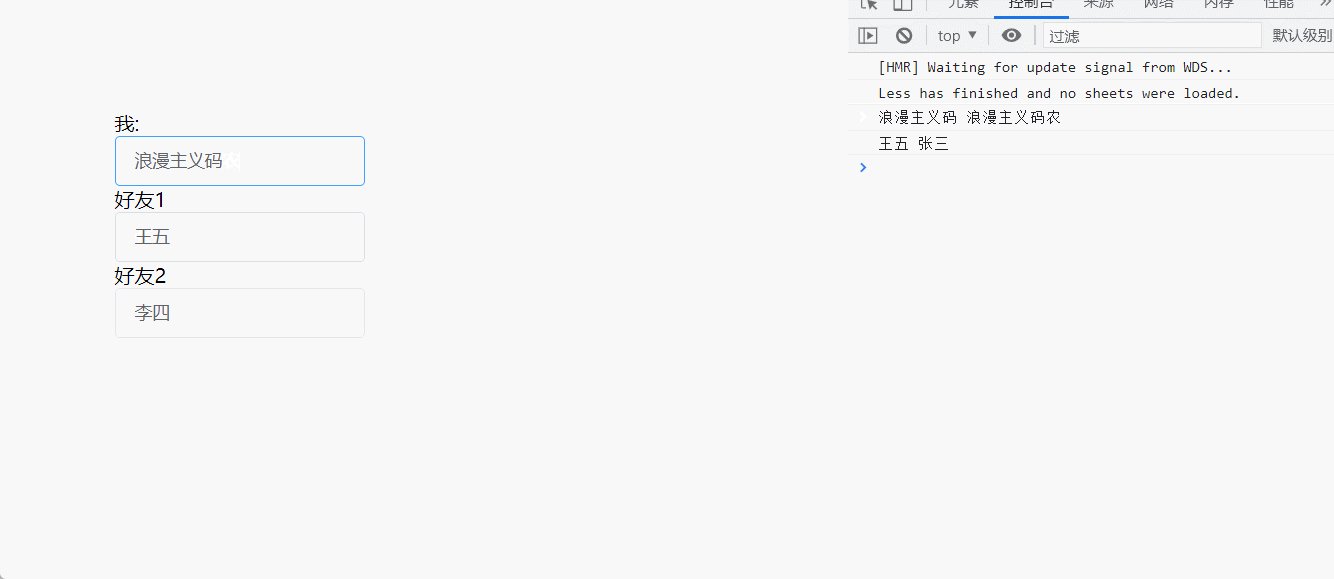
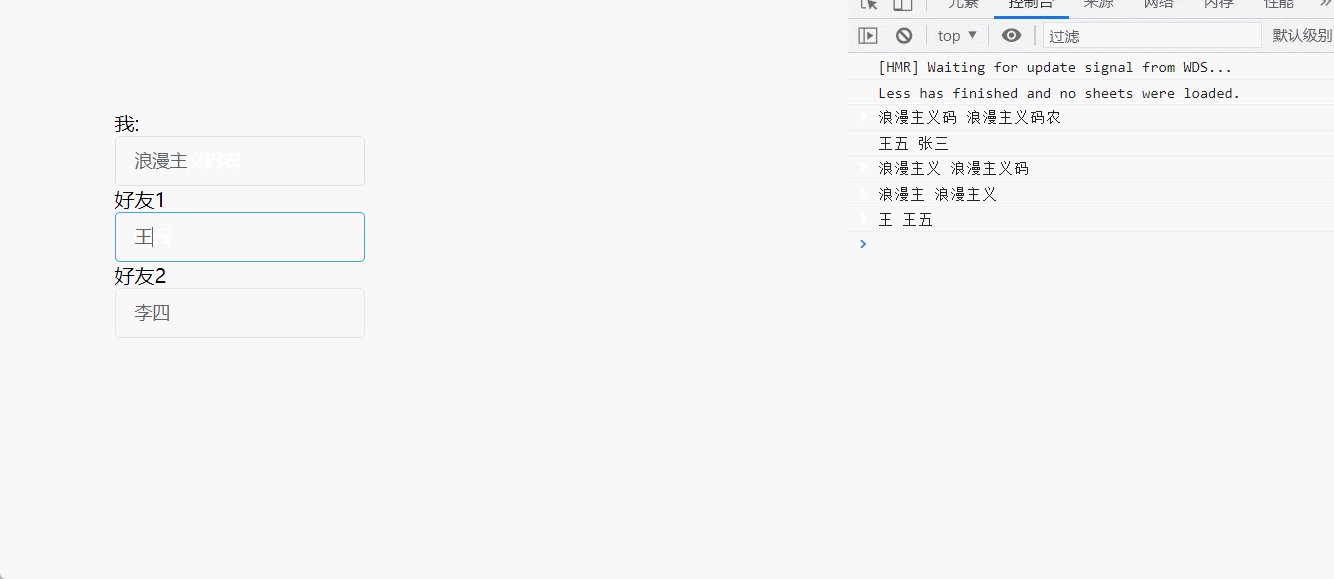
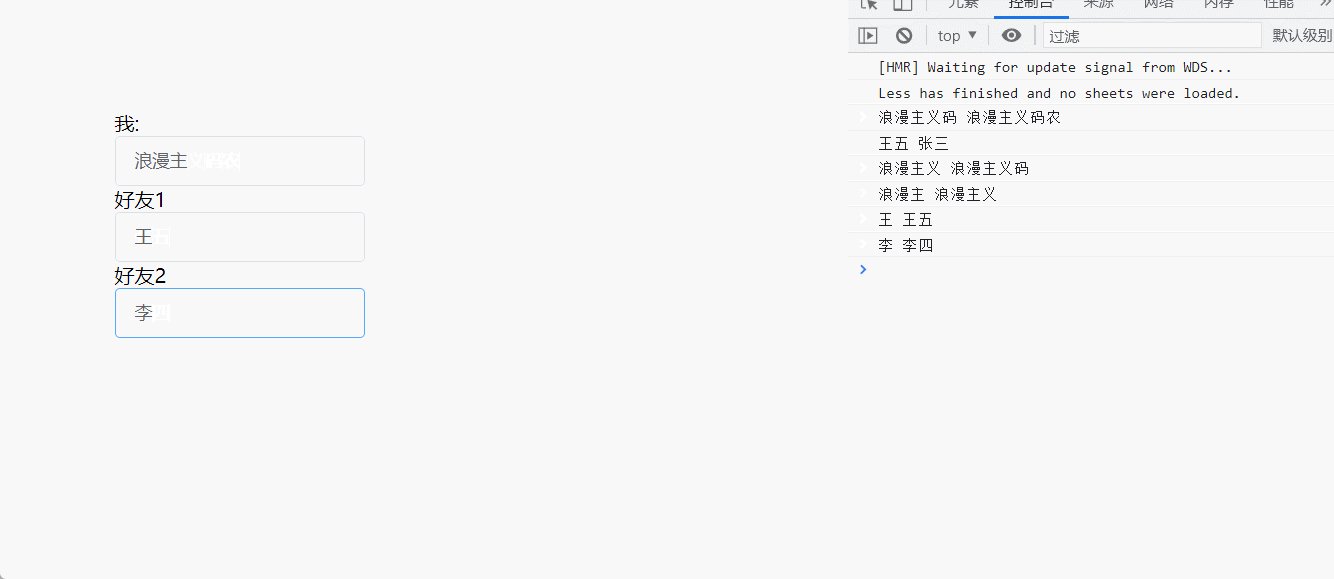
监视输入框的变化
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <template> <div class="main"> 我:<el-input v-model="name" placeholder="请输入名字"></el-input> 好友1<el-input v-model="friends.friend_1" placeholder="请输入名字"></el-input> 好友2<el-input v-model="friends.friend_2" placeholder="请输入名字"></el-input> </div> </template> <script> export default { data(){ return{ name:'浪漫主义码农', friends:{friend_1:'张三',friend_2:'李四'} } }, watch:{ name:{ handler(newValue,oldValue){ //newValue 新的值,oldValue变化前的值 console.log(newValue,oldValue) this.friends.friend_1='王五' } }, //监视多级结构中某个属性的变化 'friends.friend_1':{ handler(newValue,oldValue){ console.log(newValue,oldValue) } }, 'friends.friend_2':{ handler(newValue,oldValue){ console.log(newValue,oldValue) } }, } }; </script> |
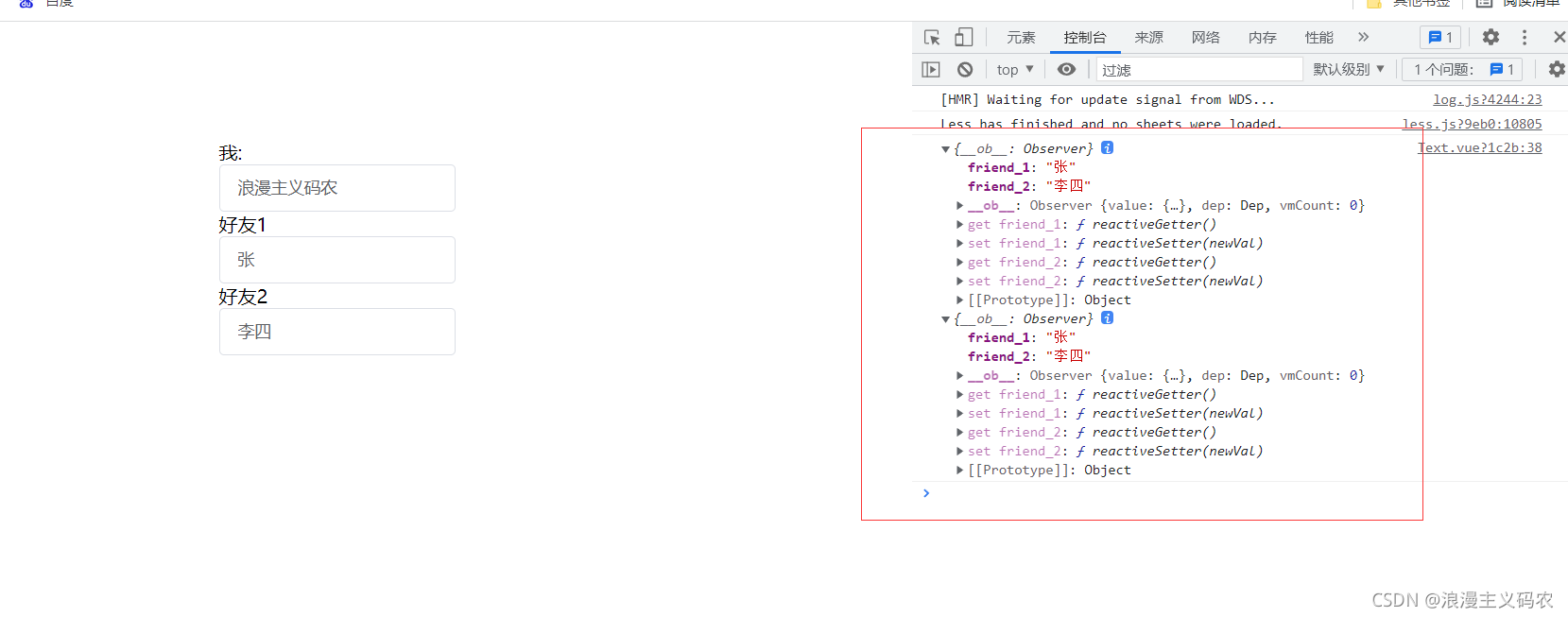
深度监听
当我们的对象有多层结构的时候,我们要监听的对象的属性很多,避免一个一个属性单独写,这个时候用到深度监听。
在watch配置中,监视属性对象中,配置deep 设置为 true 用于监听多级对象或者数组内部值的变化
1 2 3 4 5 6 7 8 9 | watch:{ //监视多级结构中所有属性的变化 friends:{ handler(newValue,oldValue){ console.log(newValue,oldValue,"aa") }, deep:true, //开启深度监听 } } |
注意:这里有个问题,深度监听时会出现新旧值相同的现象?
官方的解释:
在变异(不是替换)对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue不会保留变异之前值的副本
就是导致了指针的变化。在我的js深拷贝你还不会吗 文章里讲到数据的存储
立即调用
和deep配置的地方一样。
immediate 设置为 true 将立即以触发当前handler回调
1 2 3 4 5 6 7 8 9 | watch:{ name:{ handler(newValue,oldValue){ //newValue 新的值,oldValue变化前的值 console.log(newValue,oldValue) this.friends.friend_1='王五' }, immediate:true }, } |
在页面加载的时候就执行了一次,所以旧数据为undefined
4、总结
watch监听属性通常可以用在 数据持久化、派发事件并同步/异步执行,验证格式…
郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。