1、基础用法
可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注:
1.v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
2.对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
2、输入框
案例1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 27 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 输入框</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>input 元素:{{ message }}</p> <input v-model="message" placeholder="编辑我……"> <p style="white-space: pre">textarea 元素:{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文本输入……"></textarea> </div> <script> new Vue({ el: '#app', data: { message: 'you can try it ', message2: '多行语句rn welcome here' } }) </script> </body> </html> |
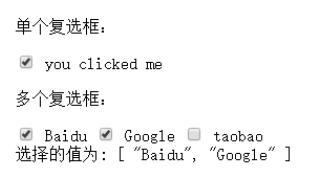
3、复选框
可以结合计算属性,输出自己想要的效果。
案例2:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 复选框</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>单个复选框:</p> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ isClick }}</label> <p>多个复选框:</p> <input type="checkbox" id="baidu" value="Baidu" v-model="checkedNames"> <label for="baidu">Baidu</label> <input type="checkbox" id="google" value="Google" v-model="checkedNames"> <label for="google">Google</label> <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames"> <label for="taobao">taobao</label> <br> <span>选择的值为: {{ checkedNames }}</span> </div> <script> new Vue({ el: '#app', data: { checked : false, checkedNames: [] }, computed:{ isClick:function(){ return this.checked?"you clicked me ":"you not cleck me" } } }) </script> </body> </html> |
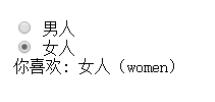
4、单选按钮
以下实例中演示了单选按钮的双向数据绑定:
案例3
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 单选按钮</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <input type="radio" id="men" value="men" v-model="picked"> <label for="men">男人</label> <br> <input type="radio" id="women" value="women" v-model="picked"> <label for="women">女人</label> <br> <span>你喜欢: {{ finalChose }}({{picked}})</span> </div> <script> new Vue({ el: '#app', data: { picked : 'men' }, computed:{ finalChose:function(){ return this.picked==='men'?"男人":"女人" } } }) </script> </body> </html> |
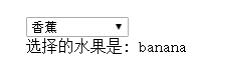
5、select 列表
以下实例中演示了下拉列表的双向数据绑定:
案例4
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - select 列表</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <select v-model="selected" name="fruit"> <option value="" disabled >选择一种水果</option> <option value="banana">香蕉</option> <option value="apple">苹果</option> </select> <div id="output"> 选择的水果是: {{selected}} </div> </div> <script> new Vue({ el: '#app', data: { selected: '' } }) </script> </body> </html> |
用 v-for 渲染的动态选项:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 2 | <meta charset="utf-8"> <title>Vue 测试实例 - select 列表</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <select v-model="selected" name="fruit" > <option v-for="option in options" v-bind:value="option.value" stype='width:400px'> {{option.text}} </option> </select> <div id="output"> 选择的水果是: {{selected}} </div> </div> <script> new Vue({ el: '#app', data: { selected: '', options:[ {text:'选择一个水果',value:''}, {text:'香蕉',value:'banana'}, {text:'苹果',value:'apple'} ] }, }) </script> </body> </html> |
7、修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
1 2 | <!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" > |